Github Gistを試してみた。
最近デベロッパーっぽいブログ書けてないので久々に書いていこうと思う。
ブログ当初から使っているCrayon Syntax Highlighter
最初これ使い始めたときは感動したけど、使っているとここもったいないなぁって思う箇所があったりする。
んでちょっとモヤモヤって気持ちになりつつ使ってたんですけど、いいの発見しました。
Mediumなどでよく見かける、Github Gistまさかそんなに簡単なんだって思うぐらいに簡単な使い方だった。
いま勉強中のSocket.ioのコードで試してみます。
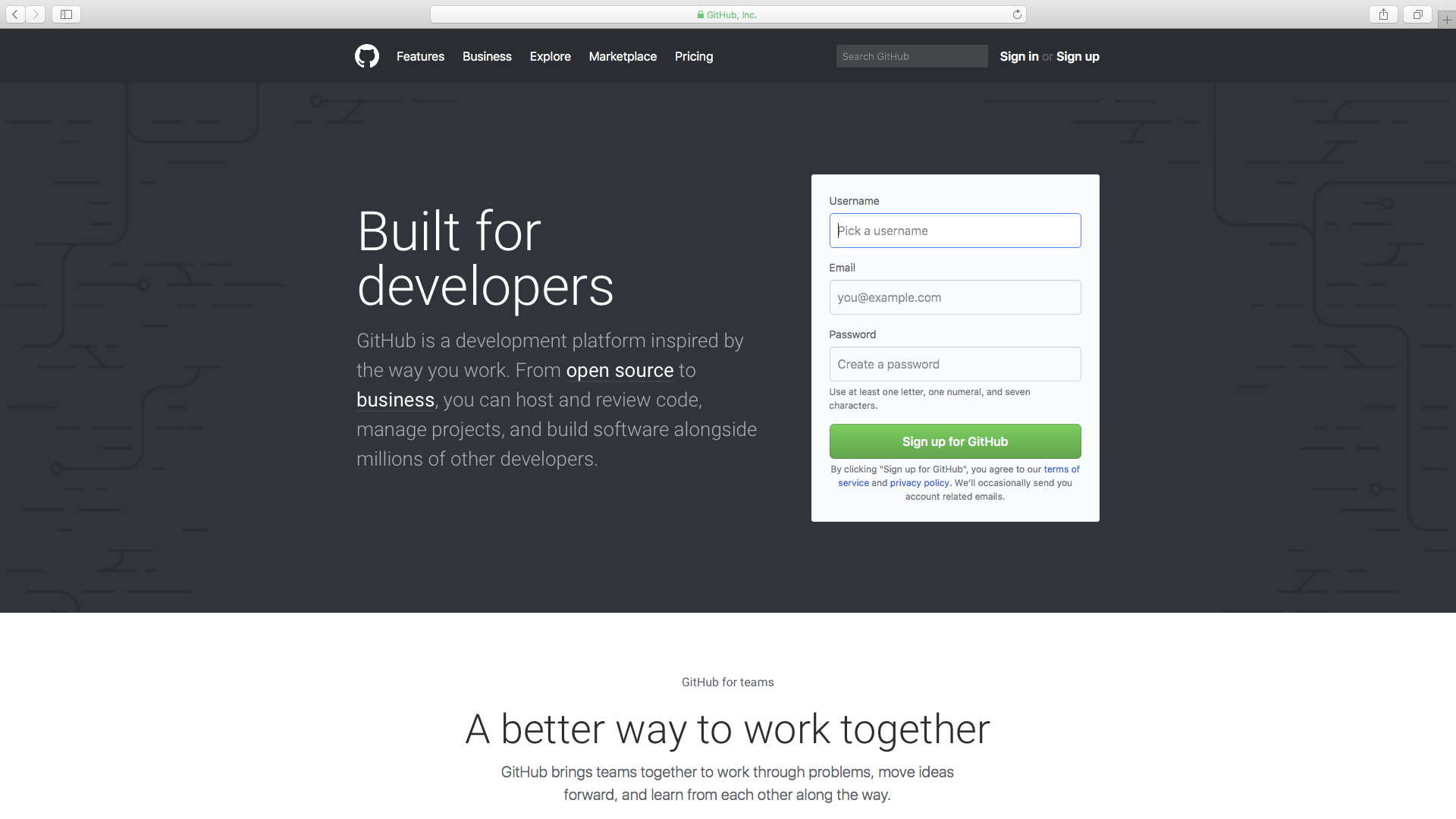
まずGithubでアカウント作成。
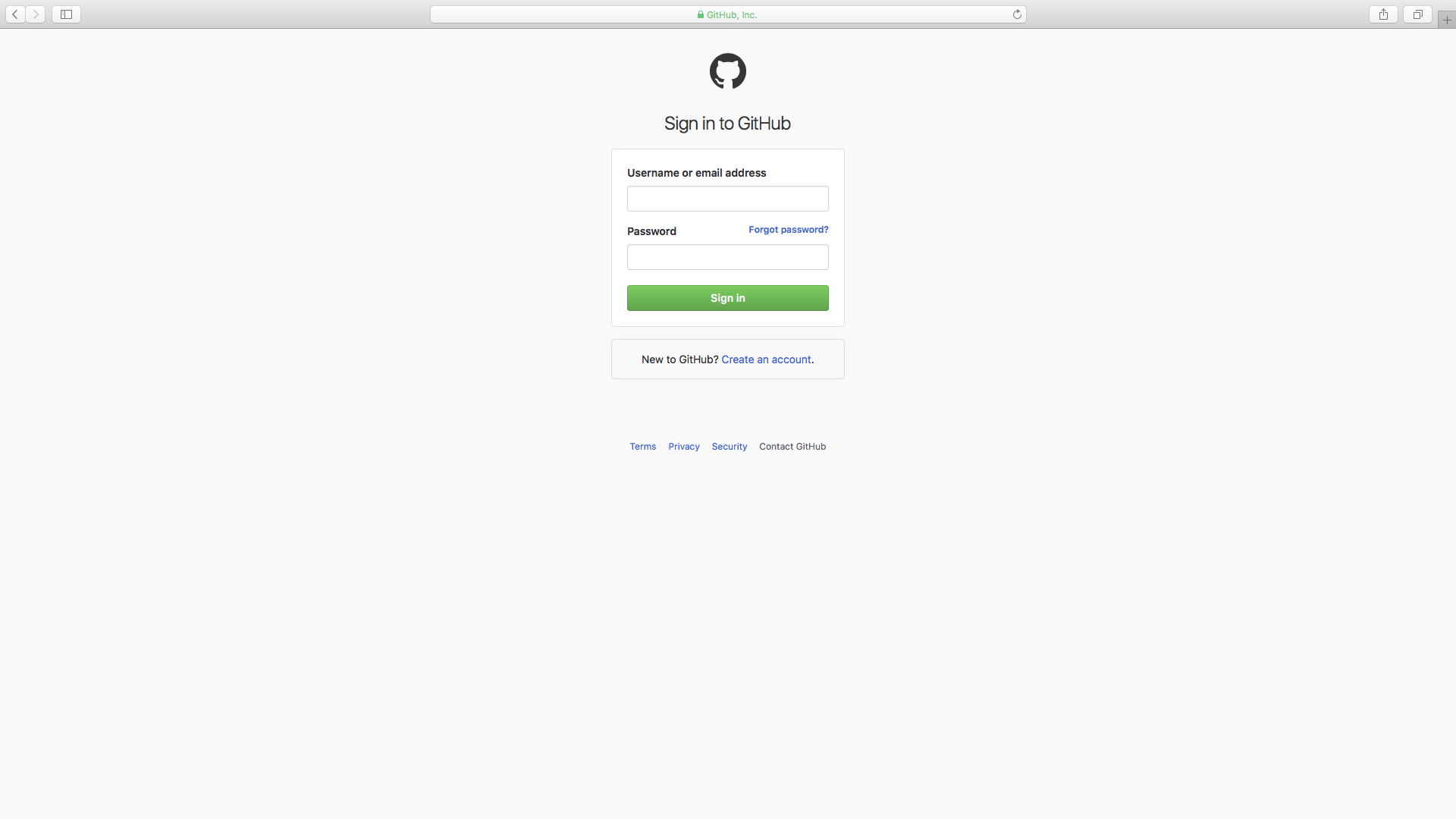
Githubログイン
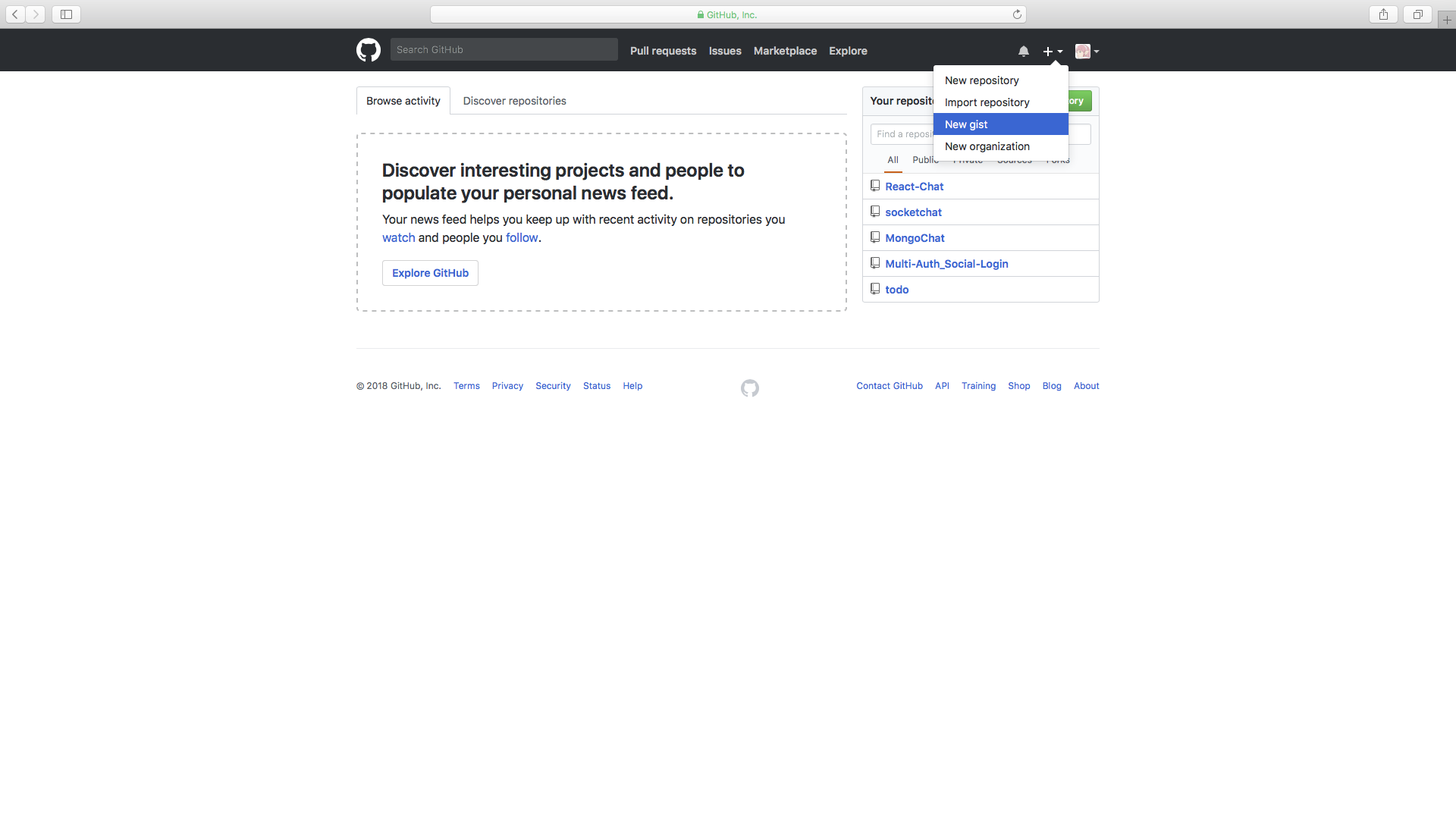
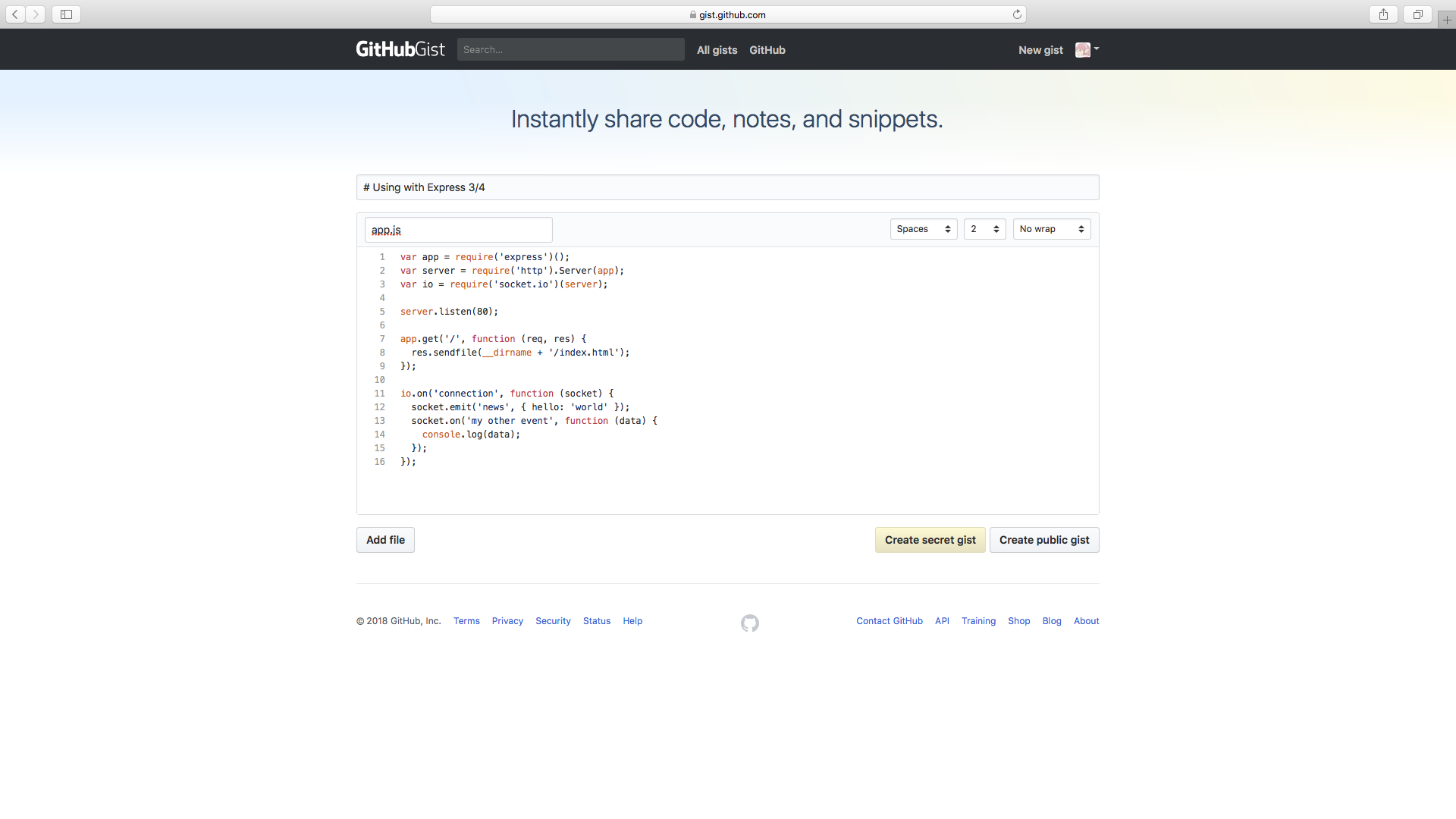
New gist
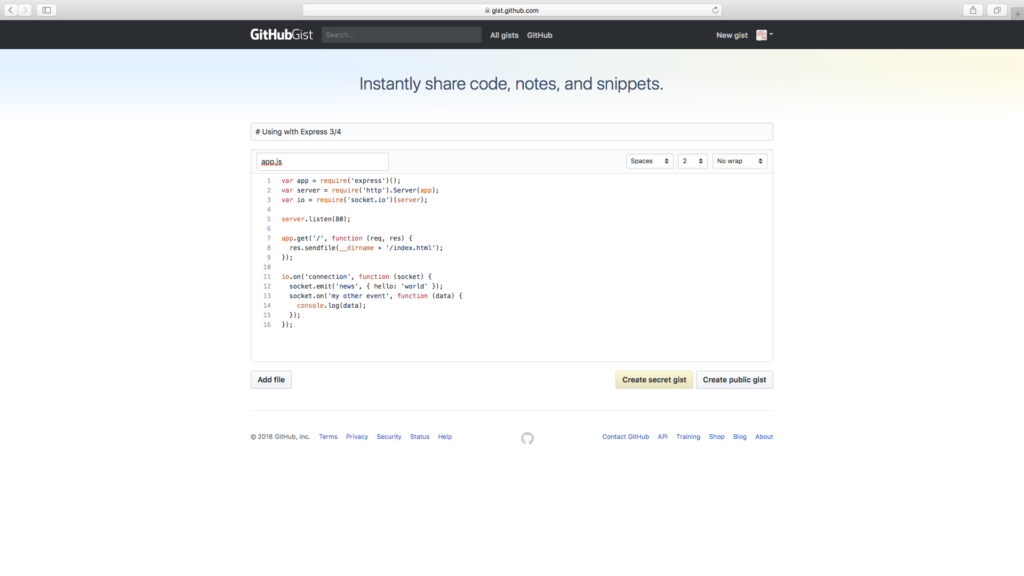
シェアしたいコードを書きます。
Syntax highlightはファイル名の拡張子で判断してくれるっぽいです。
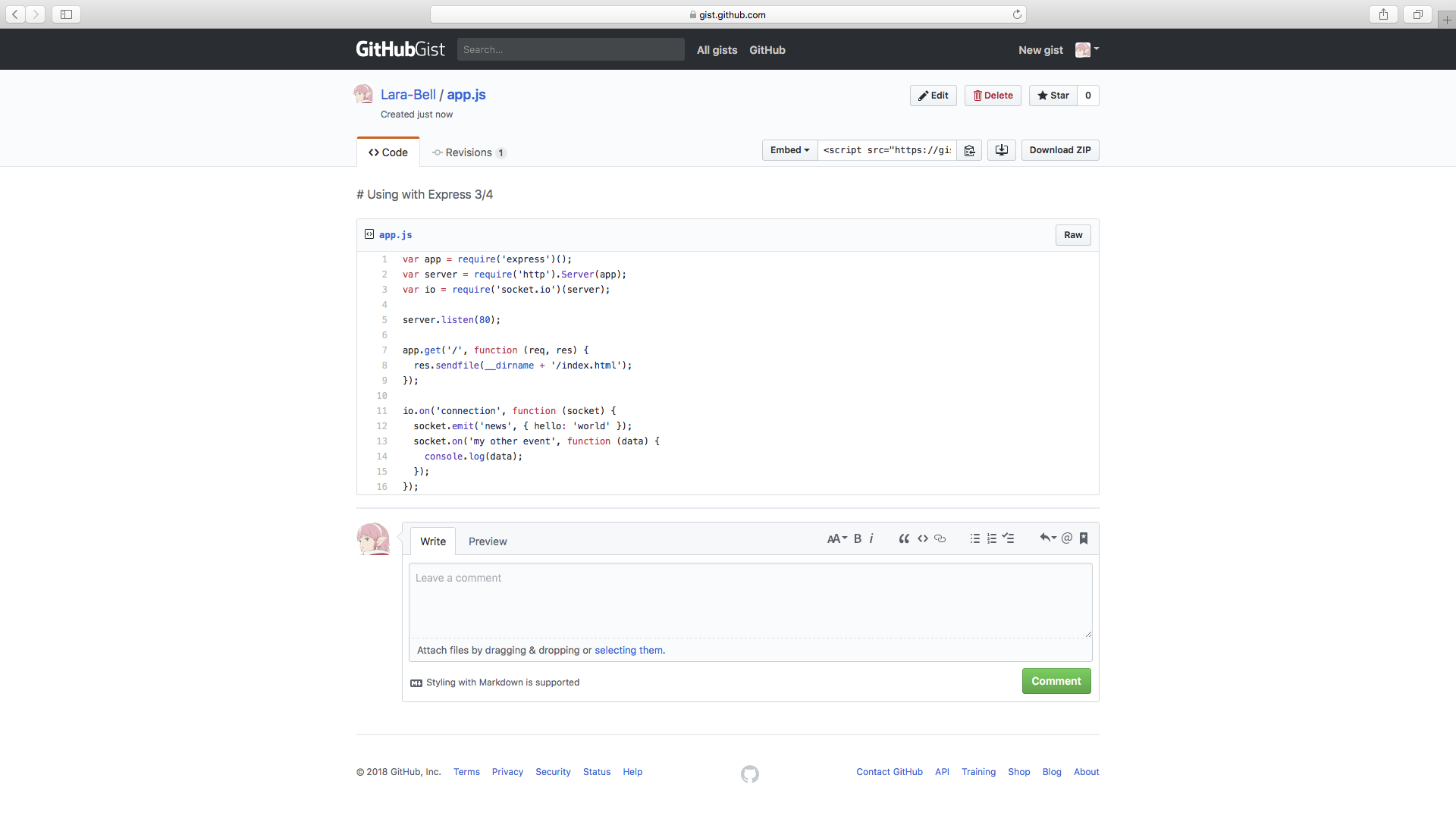
作成されたGistはこんな感じ。
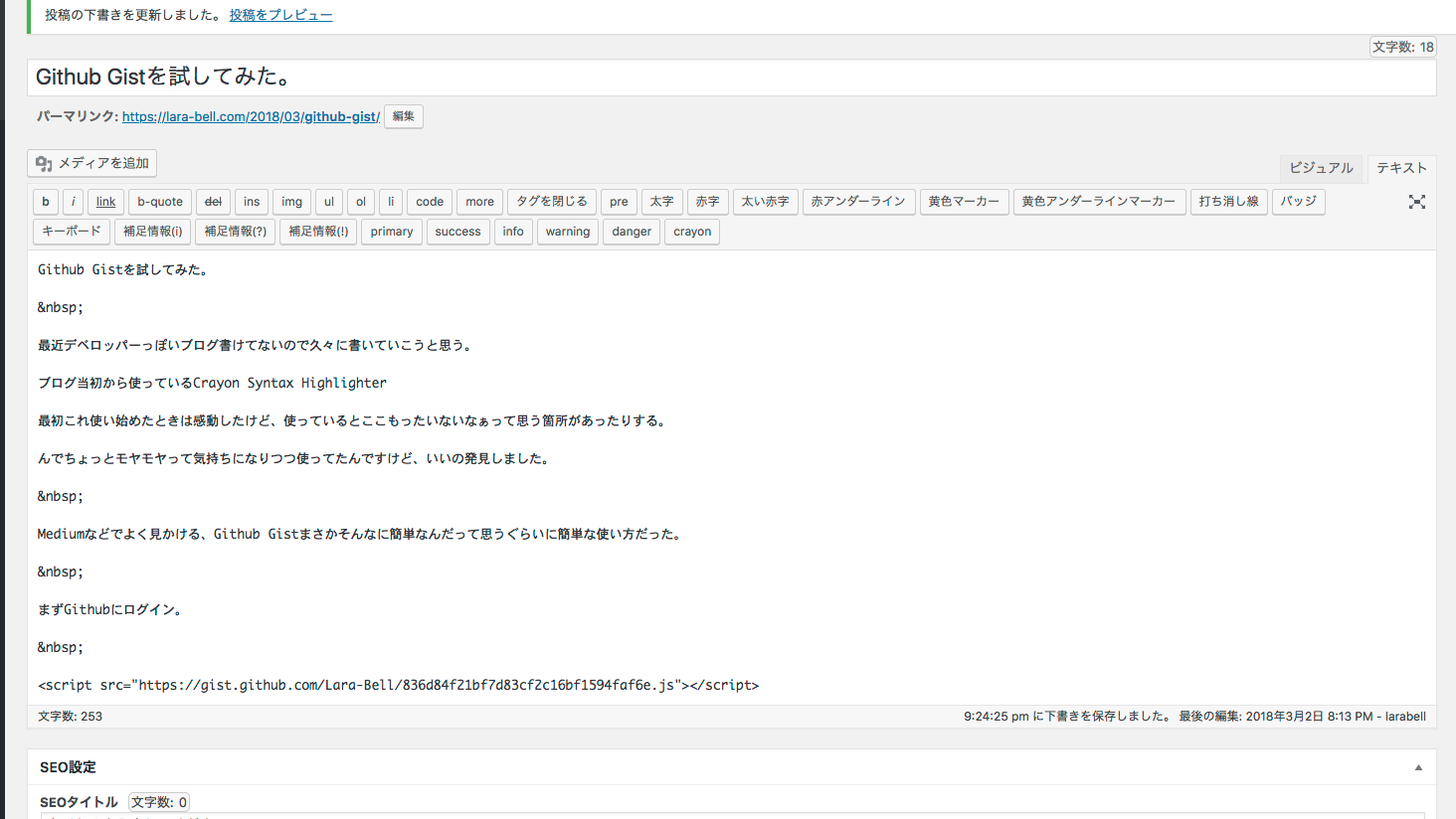
こんな感じで挿入
ビジュアルでいつも書いている人は右のテキストに変えて挿入してください。
実際こんな感じで表示される。
Server app.js
Client index.html
思った以上にスッキリしてて、なおかつ今までtabとかのインデントの調整が結構めんどくさかったんですけど、それもバッチリ。
アップデートしてもURLの部分が変わらないのでGist変更だけでOK
コード関連をGithubに集約できるのもいいですね。
久しぶりに感動した!笑
みんなも使ってみてねー!








コメントを残す