Laravel 5.5 LTSとBootstrap 4でTodoアプリ作ってみた。
Github https://github.com/Lara-Bell/todo
MIT License
お好きにどうぞ。
*Demo
Go Appからどうぞ。
遊んでみてください(*´∀`*)
Create・Edit・Delete実装
TaskController
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
public function store(Request $request) { $this->validate($request, [ 'newTaskName' => 'required|min:5|max:255', ]); # 5文字未満、255文字以上は入力制限 $task = new Task; $task->name = $request->newTaskName; # name="newTaskName" $task->save(); return redirect()->route('tasks.index'); } public function edit($id) { $task = Task::findOrFail($id); return view('tasks.edit', compact('task')); } public function update(Request $request, $id) { $this->validate($request, [ 'updatedTaskName' => 'required|min:5|max:255', ]); $task = Task::findOrFail($id); $task->name = $request->updatedTaskName; # name="updatedTaskName" $task->save(); return redirect()->route('tasks.index'); } public function destroy($id) { $task = Task::findOrFail($id); $task->delete(); return redirect()->route('tasks.index'); } |
解説
index – Todo 一覧表示
store – Todo 作成
edit – edit.blade.phpへ遷移
update – edit画面で入力された文字列が5文字以上255文字以下か確認->満たした場合MySQLにsave後index.blade.phpにリダイレクト
destroy – idがある場合、削除。index.blade.phpにリダイレクト
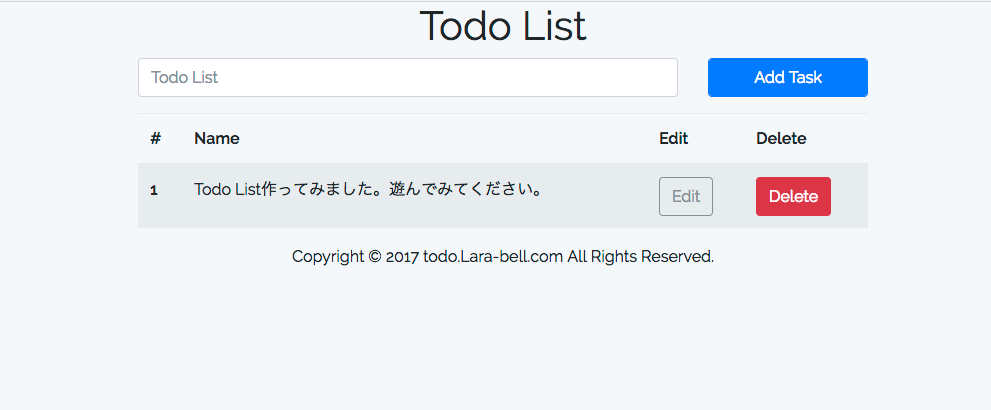
index.blade.php編集
Todo入力欄
Table表示欄 edit delete
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<h1 class="text-center">Todo List</h1> {{-- tasks.store --}} <form action="{{ route('tasks.store')}}" method="POST"> {{ csrf_field() }} <div class="form-group row"> <div class="col-md-9"> <input type="text" name="newTaskName" class="form-control" placeholder="Todo List"> </div> <div class="col-md-3"> <input type="submit" class="btn btn-primary form-control" value="Add Task"> </div> </div> </form> {{-- Table --}} @if(count($tasks) > 0) <div class="table-responsive"> <table class="table table-striped"> <thead> <tr> <th scope="col">#</th> <th scope="col">Name</th> <th scope="col">Edit</th> <th scope="col">Delete</th> </tr> </thead> <tbody> @foreach($tasks as $task) <tr> <th scope="row">{{ $task->id }}</th> <td>{{ $task->name }}</td> <td> <a href="{{ route('tasks.edit', ['tasks' => $task->id]) }}" class="btn btn-outline-secondary">Edit</a> </td> <td> <form action="{{ route('tasks.destroy', ['tasks' => $task->id]) }}" method="POST"> <input type="hidden" name="_method" value="DELETE"> <input type="hidden" name="_token" value="{{ csrf_token() }}"> <input type="submit" class="btn btn-danger" value="Delete"> </form> </td> </tr> @endforeach </tbody> </table> </div> @endif |
ポイント
- {{ csrf_field() }} CSRF許可
- TaskControllerで$idが必要な場合、{{ route() }}の第二引数でidを渡してあげる。edit,update,destroy
- HTTP リクエストメソッドでPUT、DELETEを利用する場合<input type=”hidden” name=”_method” value=”DELETE”>のように隠れデータを送信できるようにする。このあたりは開発初心者は難しい><
edit.blade.php作成
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <meta name="csrf-token" content="{{ csrf_token() }}"> <link rel="stylesheet" href="{{asset('css/app.css')}}"> <title>Todo List App</title> </head> <body> <div class="container"> <div class="row"> <div class="offset-md-2 col-md-8"> <h1 class="text-center">Todo List Edit</h1> <form action="{{ route('tasks.update', [$task->id]) }}" method="POST"> {{ csrf_field() }} <div class="form-group"> <input type="hidden" name="_method" value="PUT"> <input type="hidden" name="_token" value="{{ csrf_token() }}"> <input type="text" name="updatedTaskName" class="form-control input-lg" value="{{ $task->name }}"> </div> <div class="form-group"> <input type="submit" value="Save Changes" class="btn btn-success btn-lg"> <a href="{{ route('tasks.index') }}" class="btn btn-danger btn-lg float-right">Go Back</a> </div> </form> </div> </div> </div> <footer class="footer"> <div class="container"> <div class="text-center">Copyright © @php echo date('Y'); @endphp {{ config('app.name') }} All Rights Reserved.</div> </div> </footer> <script src="{{asset('js/app.js')}}"></script> </body> </html> |
ポイント
<input type=”text” value=”{{ $task->name }}”>で更新前のTodo内容を表示できる。
<form action=”{{ route(‘tasks.update’, [$task->id]) }}” method=”POST”>でTaskController updateに飛ばします。
これで一通りのCURDは完成のはず!
次回はページネーション・エラーなど機能つけていきます!
不明点、質問などありましたらコメントください。



コメントを残す