取引所間のスプレッドを表示するサイトを作ってみた。
2018-02-23
Qiitaでもこのサイトの記事を書きました。御覧ください。
https://qiita.com/lara_bell/items/5d62a7906943420908c3
サイト概要
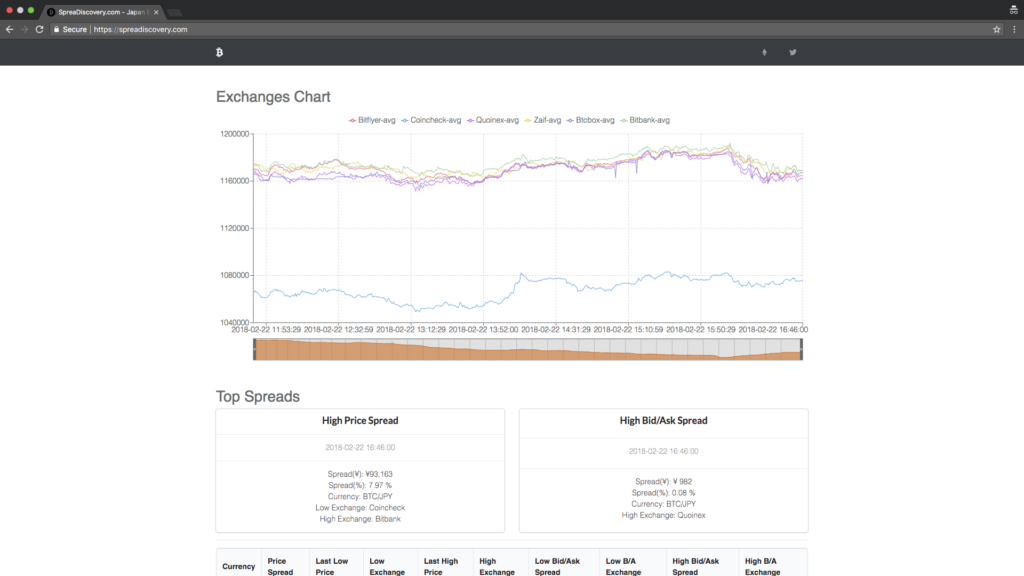
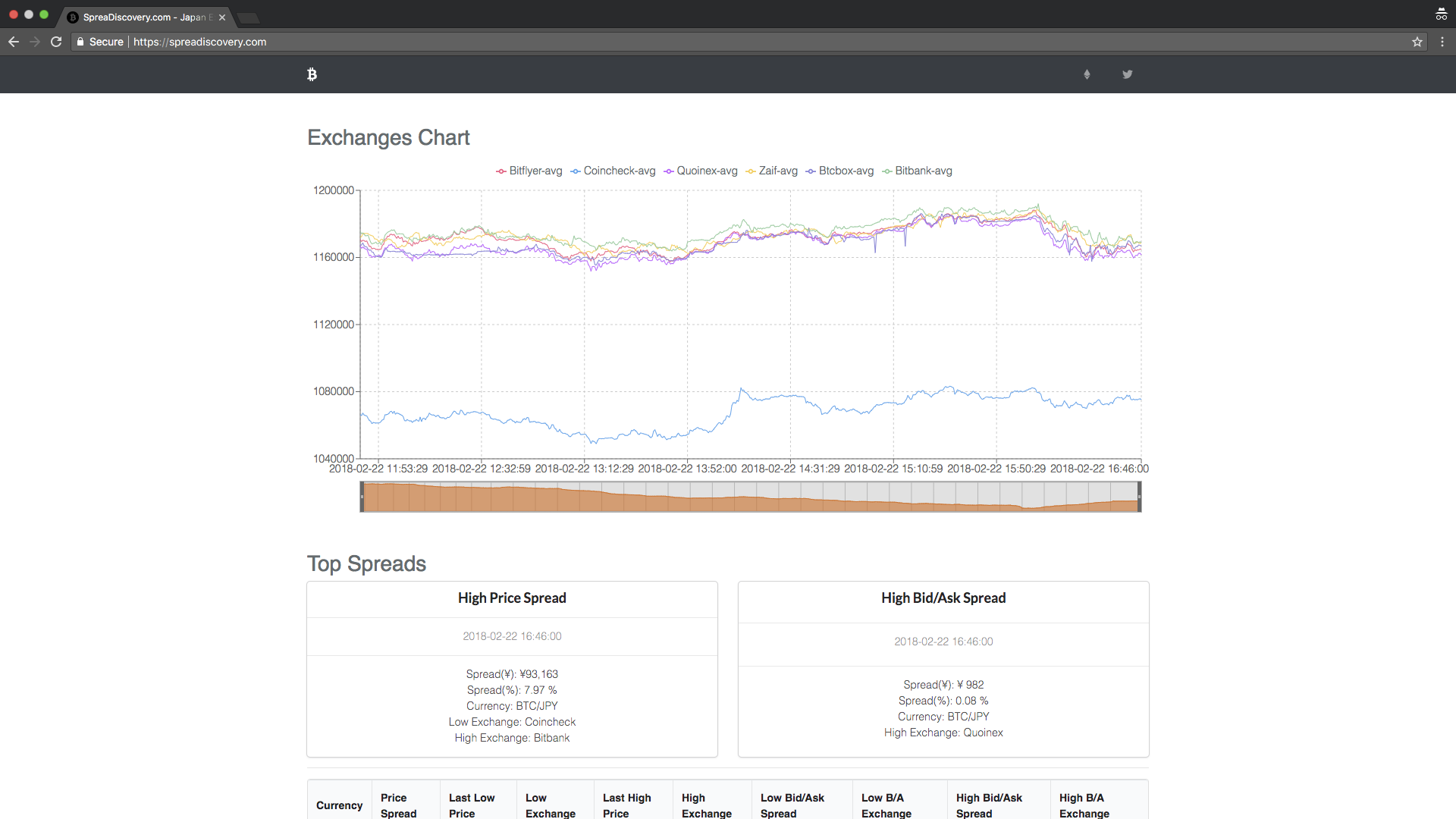
日本の取引所間の価格差がどのぐらいあるのかをチャートやテーブルで確認するためのサイトです。
対応通貨:BTC/JPY
対応取引所:bitFlyer・Coincheck・Quoinex・Zaif・BTCBOX・Bitbank
サイト上部のチャートは直近から5時間の推移を30秒間隔で表示されており、30秒ごとに自動更新されます。
チャートより下のエリアは直近のレートに対して反応しています。
このサイトは開発目的で作られたサイトになります。
現時点で機能追加などの予定はございません。
作成の経緯と動機
昨年、仮想通貨が大盛り上がりしていたため、『乗るしかない このビックウェーブに』ってことで作りました。
11月ぐらいから作り始めて、最初はLaravelオンリーで作る予定が。。
Vue + Laravel
React + Laravel
React + Node.js(Express)
React + Node.js(loopback)となってしまいました。笑
まぁなんでこんな事になったのか言い訳を書いておきます。
Laravel オンリー:なるべくJS使わずにMySQL使って実装したい。
Vue + Laravel:仮想DOM使ってみたい。
React + Laravel:MIT LicenseになったしReactの方がGithubのコード多そう。
React + Node.js(Express):React速い!もしかして、バックエンドもExpressにしたらもっと速い?
React + Node.js(Loopback):AuthとかModelとかの設定をやってくれるLoopbackすげー。
はい。Laravelつかってません。笑
どうしてもパフォーマンスを考慮する必要がありNode.jsに切り替えてしまいました。
切り替えた結果、3倍近く向上したので採用してよかったかなと思います。



コメントを残す